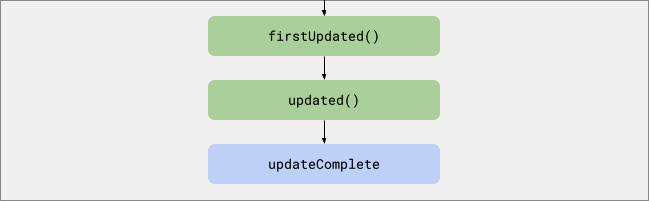
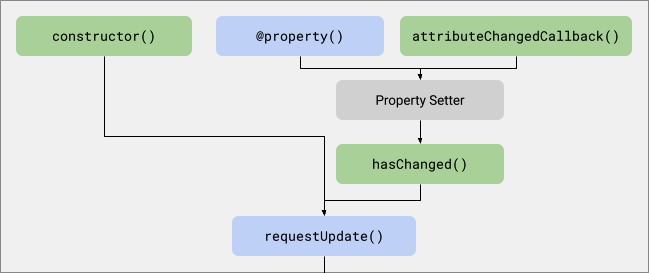
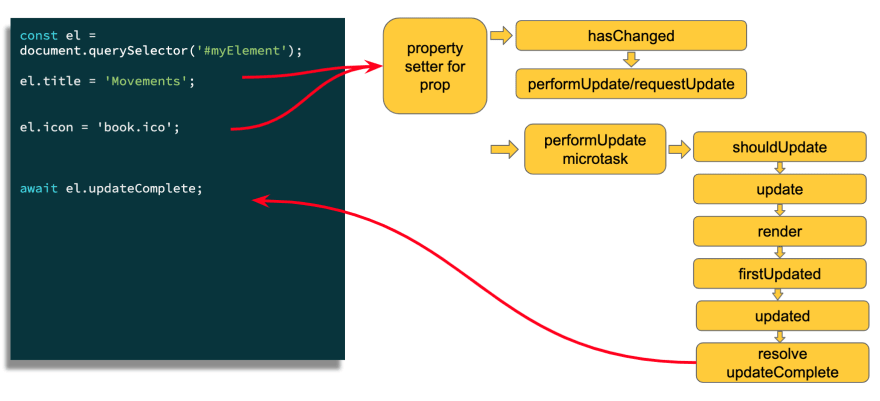
LitElement render starts after finishing life cycle events of Angular · Issue #1130 · lit/lit-element · GitHub

Manz 🇮🇨⚡👾 on X: "Free WebComponents & LitElement Cheatsheet! ⚡https://t.co/BlhqzbV7g1 Templates, Custom Elements, Shadow DOM, Slots, CSS Lit-HTML, Directives, LitElement, Props & Styling #webcomponents #litelement #html #css #js https://t.co ...